Problem Space - Brand New Mobile Apps
Fleet Management is one kind of business in Telematics industry, which typically requires digital product applications to support their Fleet tracking, Asset tracking, Workforce management, Safty management, Delivery management, and Dispatch management.
The complete B2B digital solution includes mobile apps targeting the workers in Fleet companies to conduct daily work tasks and a desktop portal targeting backend office teams for tracking, dispatching, compliance purpose.
The functions supported by the mobile apps include vehicle status monitoring, service stations searching, path navigation, driving logs creation, dispatch tasks allocation, assets pick-up and backend team support, etc.
Project Outcome
During 3 months, I worked closely with domain experts and the leadership team to:
- - Discover key value propositions of each mobile App in the mobile App set;
- - Develop UX concept and design guidelines;
- - Create Information Architecture, style guide, interaction flows, wireframes, UI kits, visual mocks and prototype.
My effort helped the company set up its mobile App experience strategy, extend business offerings and build a foundation for next step feature development.

Research
Domain Knowledge & User Study
Telematics to me was a brand new canvas to explore. My priority was to first understand who are the user groups and what are their use scenarios, especially in comparison to the Fleet Management web portal we were building in parallel. And because Transportation is a regulated industry, I also need to understand the safety compliance. The methods I adopted were:
- - interview with the regulation specialist;
- - group discussions with product owners;
- - create persona narratives for En-route workers under driving, transporting, accepting/rejecting dispatch tasks etc scenarios.
UX Design Tactic
This is a brand-new build so we don't have historical web statistics to review. And since this is a Sass business model, we want to minimize the learning curve for potential new users - mobile drivers. Considering most of them are not tech savvy, the experience tactic I brought to the table was we need to make sure the UI is self-explanatory and shallow to explore. I proposed a content-first UX model instead of a menu driven model, so that the actual contents are surfaced directly on the UI to avoid interaction friction.
#1. Fleet Mobile Worker App
Fleet Mobile Worker App aims for mobile drivers working in Logistics and Transportation industry. During long-distance driving, the mobile app can assist them to ensure the assets they carrying are safe and their vehicles are in good status, to locate service station and park lots, to build awareness if they keep appropriate driving behaviors.
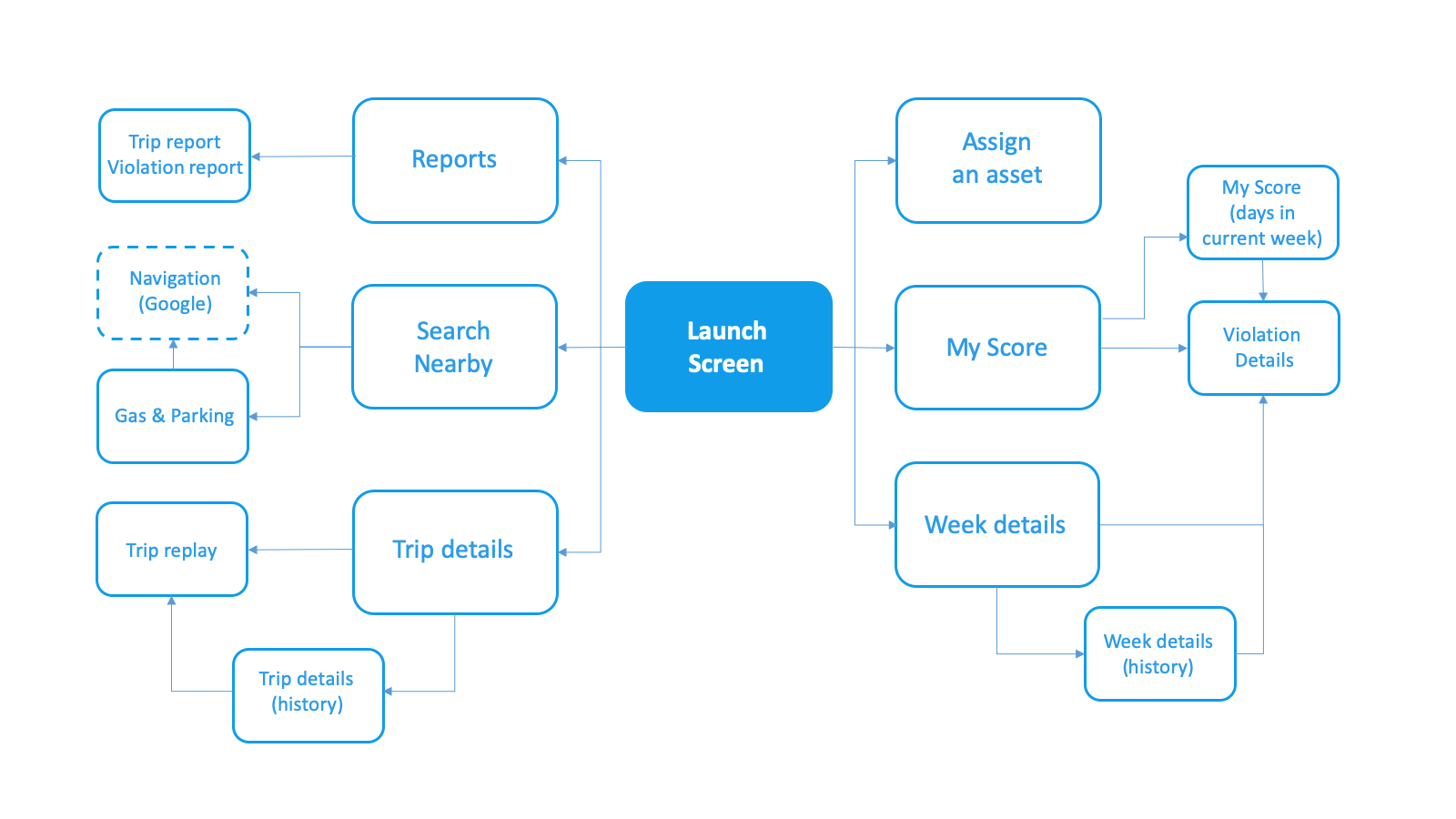
Information Architecture
In details, the App will include below function/experience modules:
- - Locate asset to carry: start work by finding the asset by ID or description and assign to the driver himself or herself;
- - Trip statistics by week and day: distance/idling percentage/fuel cost/fuel economy/trip replay;
- - Driving behavior: driving score (based on rapid acceleration, harsh braking, harsh cornering, over speed limit and idling time), rank in the fleet, trip replay for self-review;
- - En-route assistance: finding navigation to destination, gas station and part slots;
- - Reports: trip reports (distance/idling percentage/fuel) and driving behavior reports.
Following through the above mentioned content-first design tactic, the app hero page serves as a content hub and nagivation to bridge to corresponding pages.

Visual Exploration
In consideration of company image, product traits and design trends, I created two visual concepts.
Virutal Concept A: moodboard + exploration


Virutal Concept B: moodboard + exploration


After discussions with the leadership team, we landed on the first concept with further twists.
Final Mocks


#2.IFTA Fuel Tax Reporting Mobile App
IFTA Fuel Tax Reporting Mobile App was developed to allow carriers and its fleet to report the amount of motor fuel and the distance travelled in each jurisdiction. With IFTA license, the carriers can travel in all member jurisdictions and deal with one jurisdiction for the reporting and payment of motor fuel taxes.
IFTA mobile app helps the carriers in saving administration time and eliminating manual data reconciliation.
IFTA mobile app can also aggregate fuel transactions by location (state/region/province) and fuel type with a pre-built report.
Concept Ideation
The overall function in IFTA mobile app was relatively simple. My ideation process was mainly focusing on how to minimize the learning curve required from drivers when moving from paper forms to digital forms.
Eventually, I proposed to use paper logs analogy in both UI and UX design, which has form head for the trip overview, and line items for fuel consumption records.

Concept Mocks
The experience model was when drivers cross the states or adding fuel, all they need to do is to press a button and all the rest is automated.
Also, considering the vehicle drivers may not be tech savvy, I additionally designed an onboarding tip on the screen for the first-time usage so they learn to create a trip first.

#3.Resource Tracker Mobile App
Resource Tracker was developed for En-route workers who answer to dispatch requests. It enables the users to receive dispatch tasks, start/complete/reject the tasks, find navigation and view delivery time windows and contact methods.
Design Challenage
The main design challenge was how to present dispatch tasks in chronological order when the delivery time windows usually are overlapping.
I worked with the Development team to get a thorough understanding of the backend algorithm. Essentially, the backend will optimize the dispatch arrangements for each individual based on the locations of the mobile workers in the area and their availability, and also send in new tasks if applicable and resend rejected tasks to other workers.
Concept Ideation
So my solution was to utilize a loose presented timeline concept - showing overlapped tasks in the same time section, all of which are in time sequence. Once the tasks are completed or rejected, they will be updated in the loss timeline.
The key to easy-to-use experience in this app was to make the available actions always relevant and accurate:
- - the ongoing task shows the driving mins so if called, the driver can use the info to communicate to clients, and the most relevant action is to 'complete' to keep the UI simple;
- - the next to come tasks show the leave-by time so drivers know when to set off for the task, and the most relevant action is to 'start' the task;
- - any new dispatched task that added to the timeline will be called out specially and the worker has the option to accept or decline the task within a certain amount of period.

Another major function provided is to allow mobile workers to mark out their status: on duty, on break or off duty, so the system will know when and to whom to dispatch the arriving tasks.

Concept Mocks
Main view with tasks in different timing and the task details view:
