Problem Space - Envisioning future state
In reflection to OMNI Channel Web Platform product vision, we want to build awareness of customer footprints in both system and Rep's visibility among all channels, so that they can identify potential leads, confirm the previous promise, pick up the previous conversation or continue sales pitch.
Previously, only Call Center channel has its own note creation tool, which is Windows-based in complex UI, so Reps tend to leave very limited notes and other channels do not have access to this tool at all. so the whole initiative is to modernize the interaction capturing experience in the OMNI-channel approach.
BEFORE
- - Many channels have no access to create or view interactions;
- - Omni-channel service model was compromised;
- - Only minimal notes were captured due to complex UI;
- - Can’t verify previous agents’ promise/advice;
- - Time-consuming and painful to find an interaction.
TARGET
- - Available to all channels as a key to Omni-channel model;
- - Customize UI to address channel needs;
- - Reduce manual note and promote automated note;
- - Simplify procedure and should be easy to use;
- - As a medium to track orders/cases/tickets that were created along with the conversation.
Project Outcome
I was the primary and lead experience designer who drove the complete user-centered design process, from research, focus group, ideation, wireframing, usability test, to final mocks.
The overall experience model touches multiple digital assets/modules that live in the platform, in order to synergize notes tracking, notes creation, case/ticket/order tracking, notes automation all together:

Research
Feedback sessions with Frontline Reps
In order to assess the previous windows-based interaction tool fully and understand the pain points and suggestions the call center Reps who used it may have, I were in partner with the Product Owner to conduct an agent feedback session where we captured lots of issues and generated early experience objectives that we could aim for in the following phases.
We then looked into real interaction notes that the call center Reps created on their daily basis to get more context and we fount many pitfalls like notes with most fields left blank, incorrect interaction topic selected, transfer record missing etc.
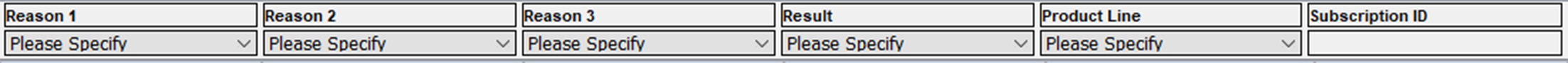
Example: many clicks in the previous tool were required for a simple topic selection, which made many Reps just choose to leave it blank and we missed a helpful input that could be used for filtering.

Online Study
Also, we looked into modern technology like automation and AI, and UI concepts like rich text and infography to explore possibilities in creating informative content with less manual efforts.
Ideation
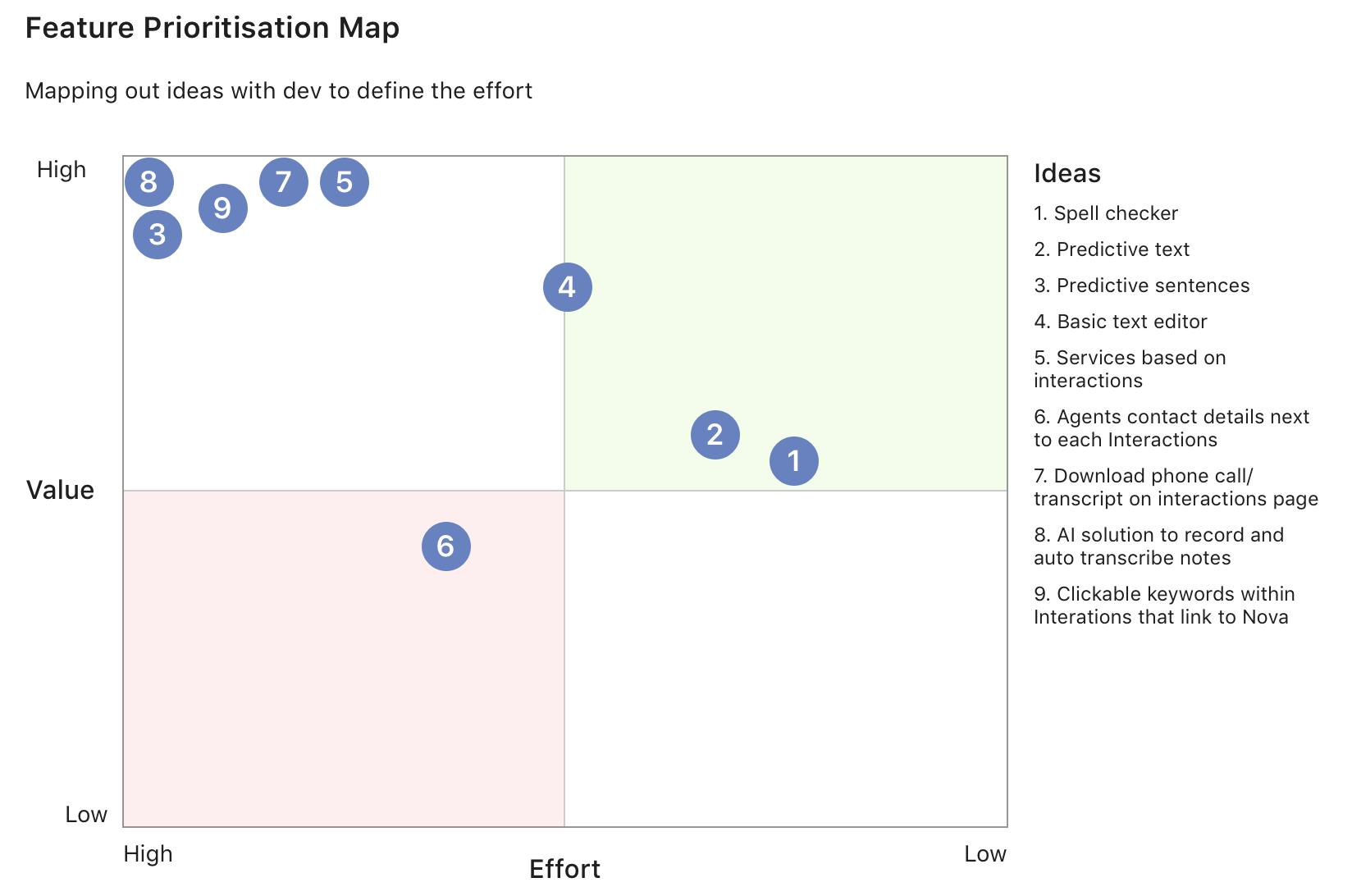
Because it is a complex and board design initiative, both myself and the designer who assisted me spent hours to generate ideas by talking with business primes, frontline Reps, and product owners, and also have group discussions to prioritize them.

Information Architecture
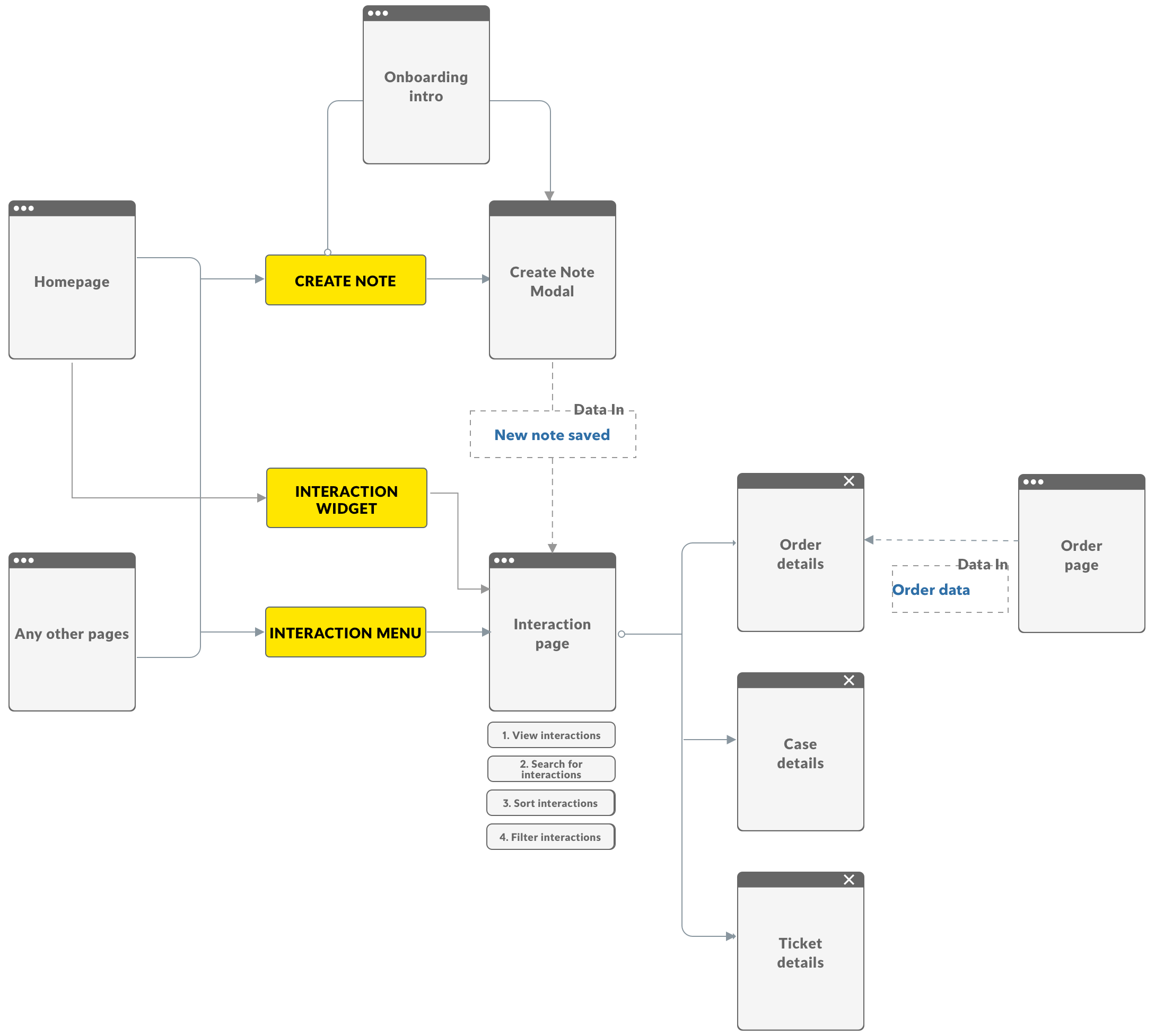
The overall IA design consideration was to:
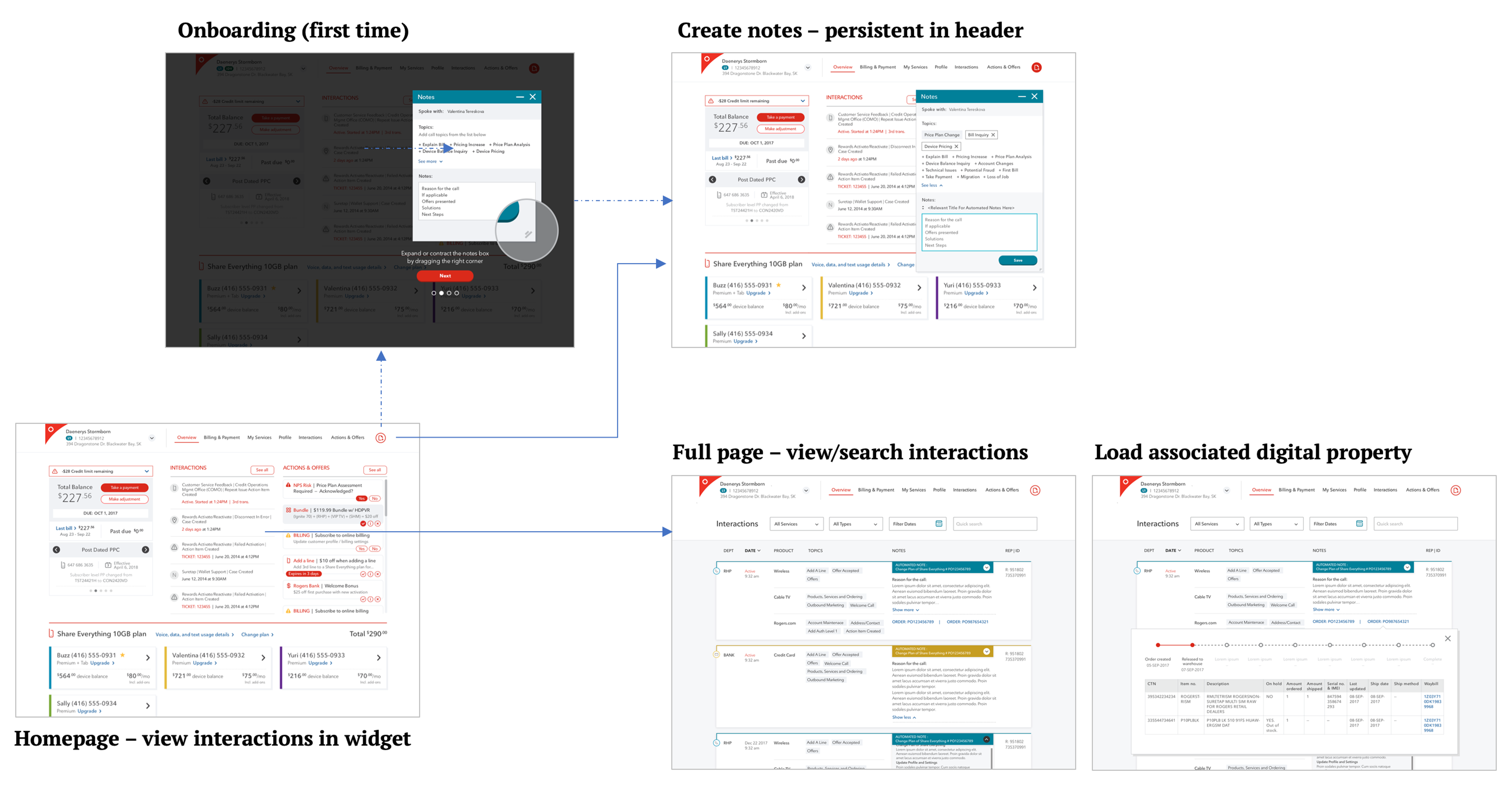
- 1) surface recent interactions directly on the homepage, and be able to send users to a full page to see more interactions in a dedicated view;
- 2) a full function page that meets all searching/filtering/sorting needs;
- 3) provides shallow access to note creation view, which can be called at any time in any screen and park for continuous edit during the same session effortlessly;
- 4) position Interaction data as the central data that links to actions created accordingly - cases, order, ticket etc;
, which all the above brings me to land on this IA structure:

Wireframe
Interaction Creation Experience
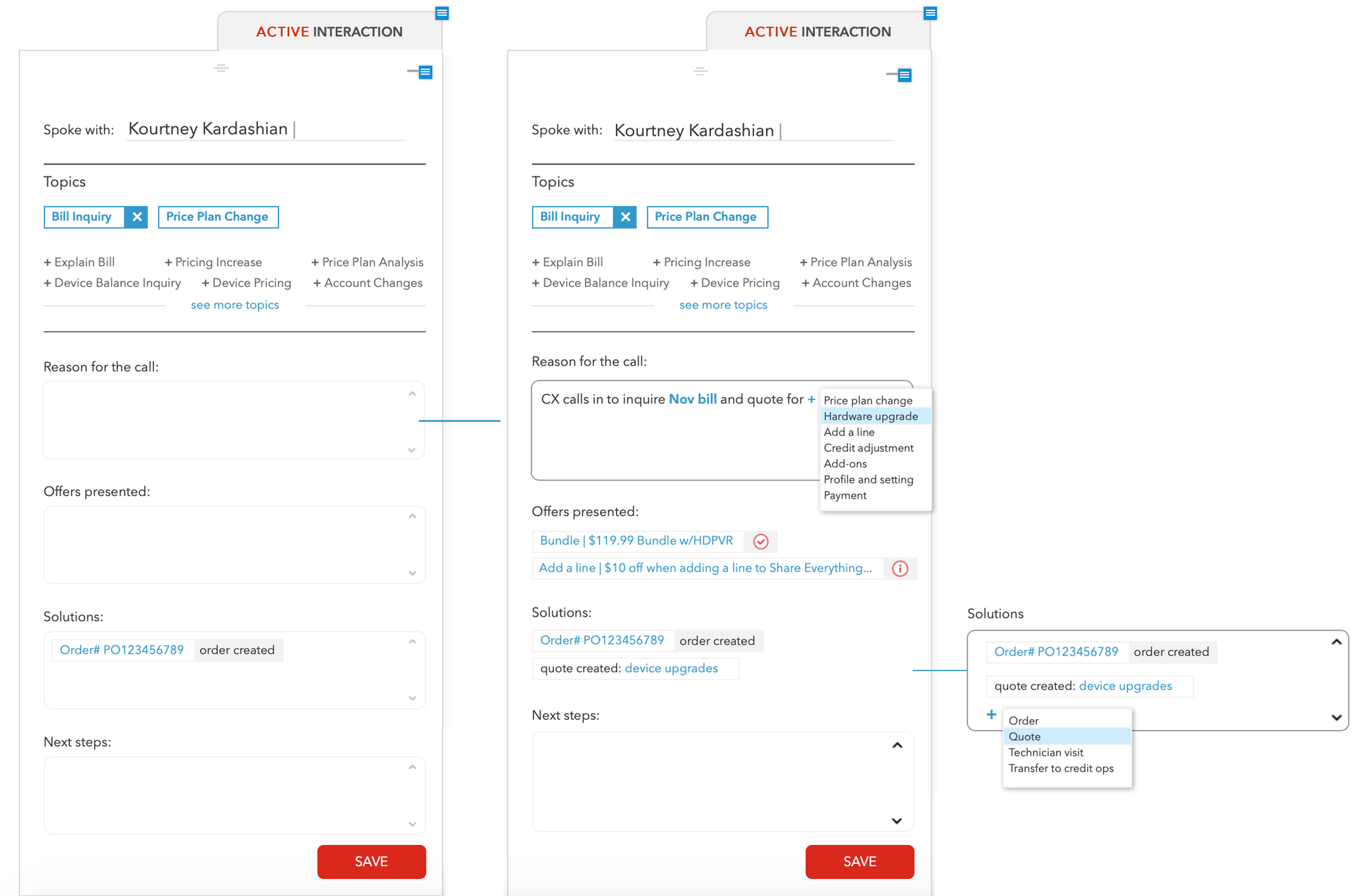
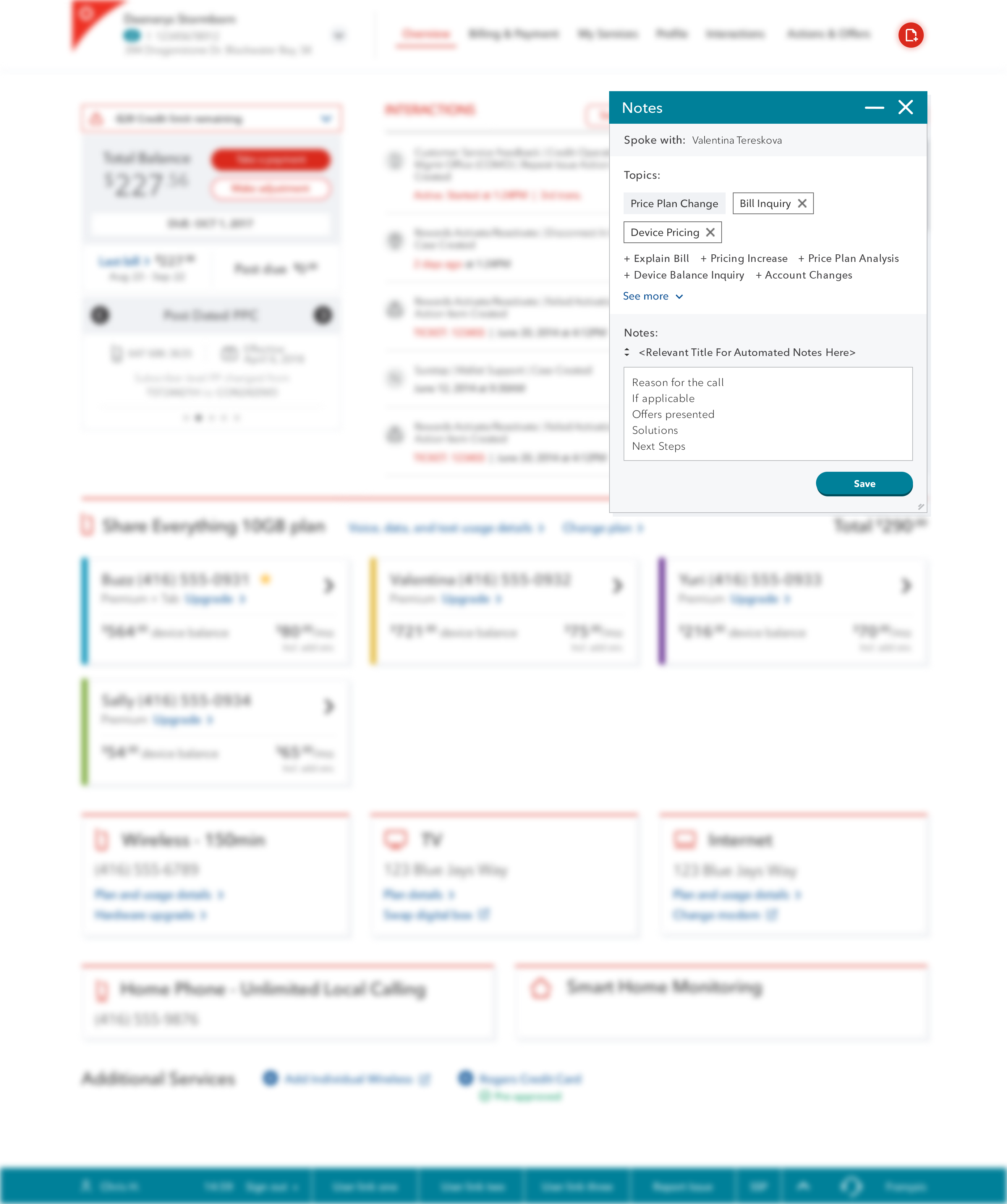
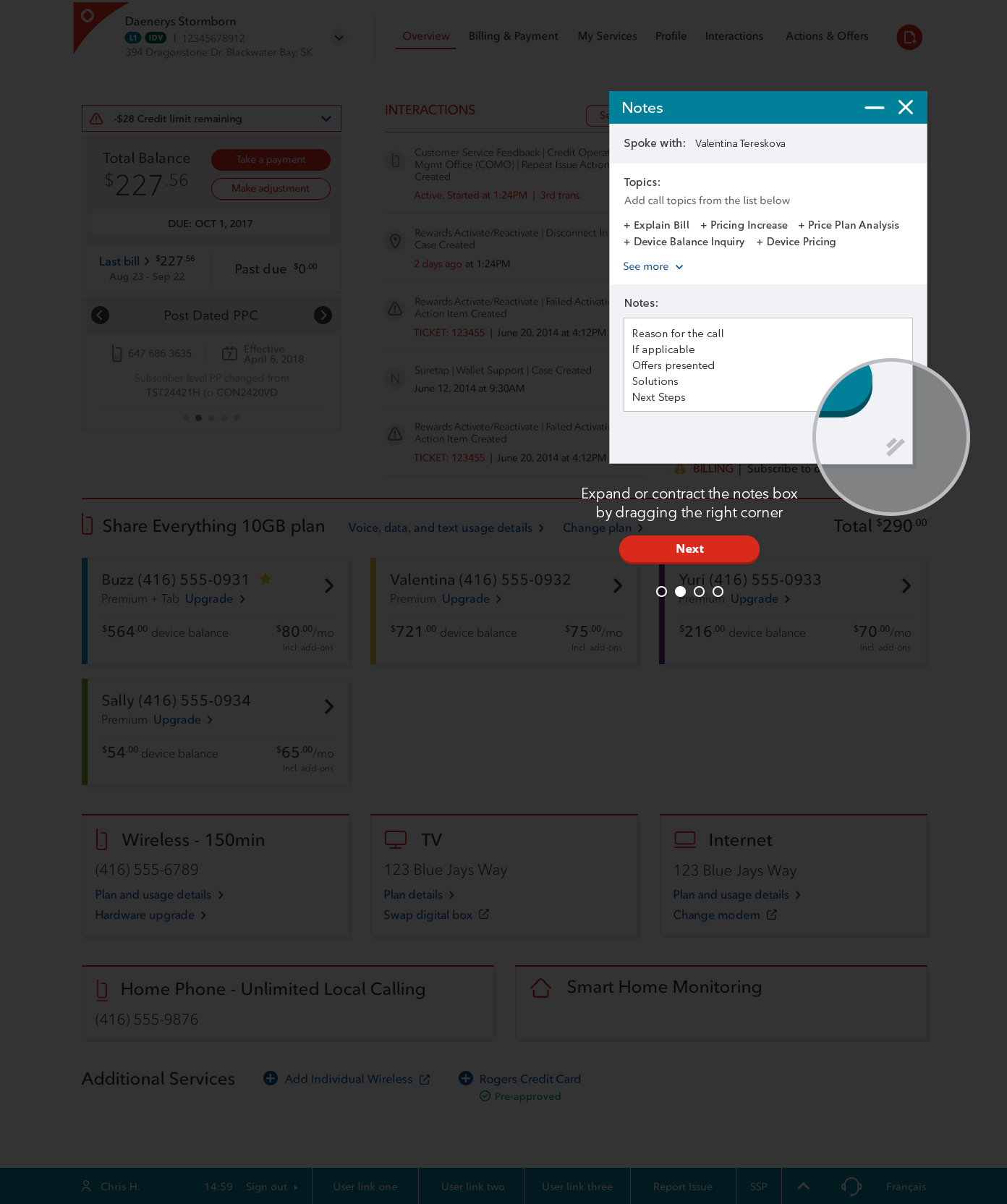
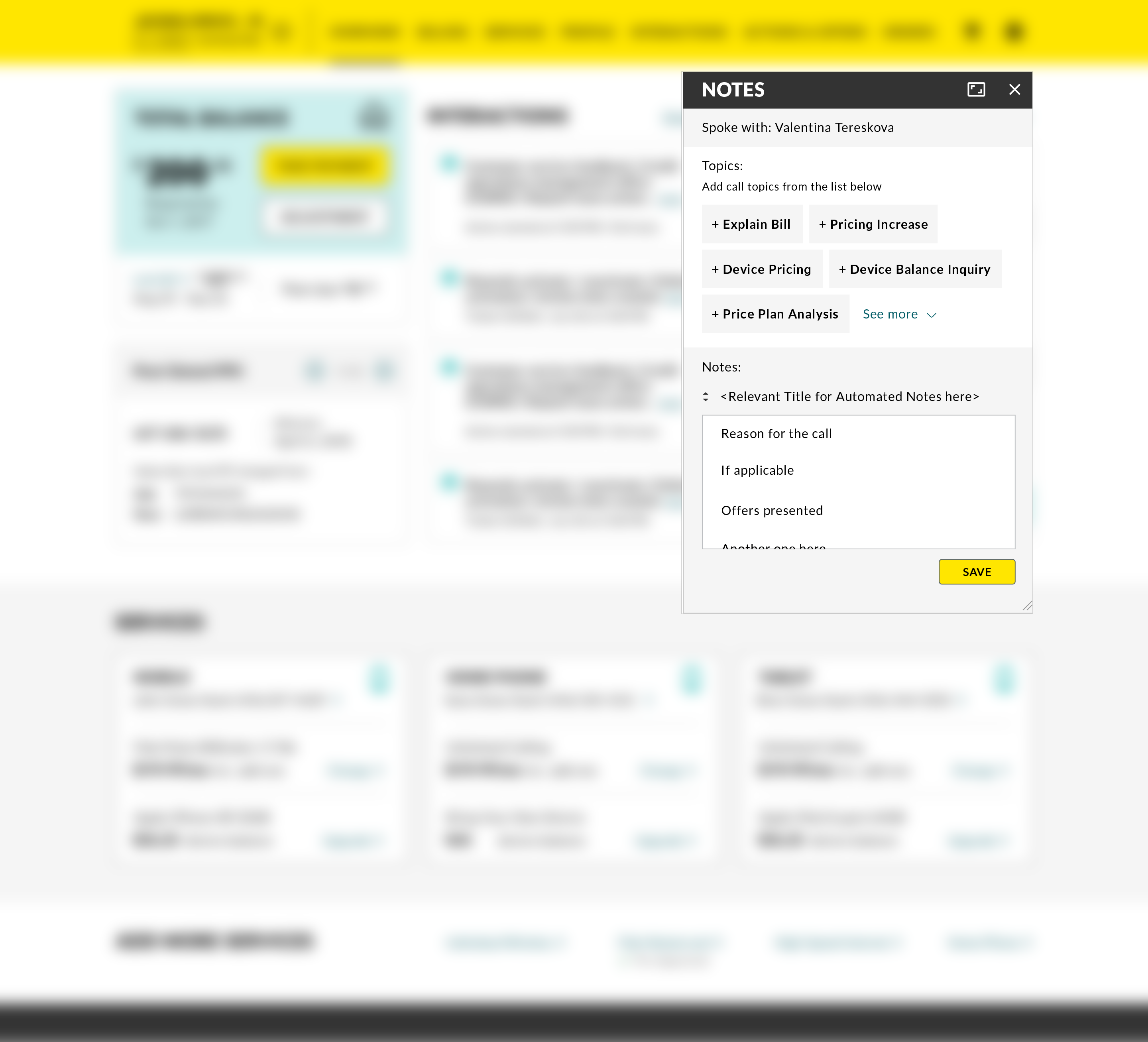
The interaction creation UI is hosted in a modal, which pops up as an overlay to sit on top of the previous screen so that users can fulfill multitasking, eg: working on a regular transaction flow and taking notes in the same browser windows.
The previous painful multi-click topic selection is replaced by a single-click tag-like element, where the system will do the heavy lift by auto feeding all account attributes.
One idea is to enable smart and assisted compose experience in the applicable fields: when keywords or hot keys entered, Reps can choose key actions and smart contents from a list predicted by the system based on the context and user selection.
Also any user operation/actions (orders, quotes, offer presenting etc.) that can be captured through interaction automation will populate in the modal.

Since the concept is quite complex, after reviewing with Dev team, we agreed on the MVP scope: building the fundamental construct of Interaction Creation modal first and implementing the content automation in later stages.

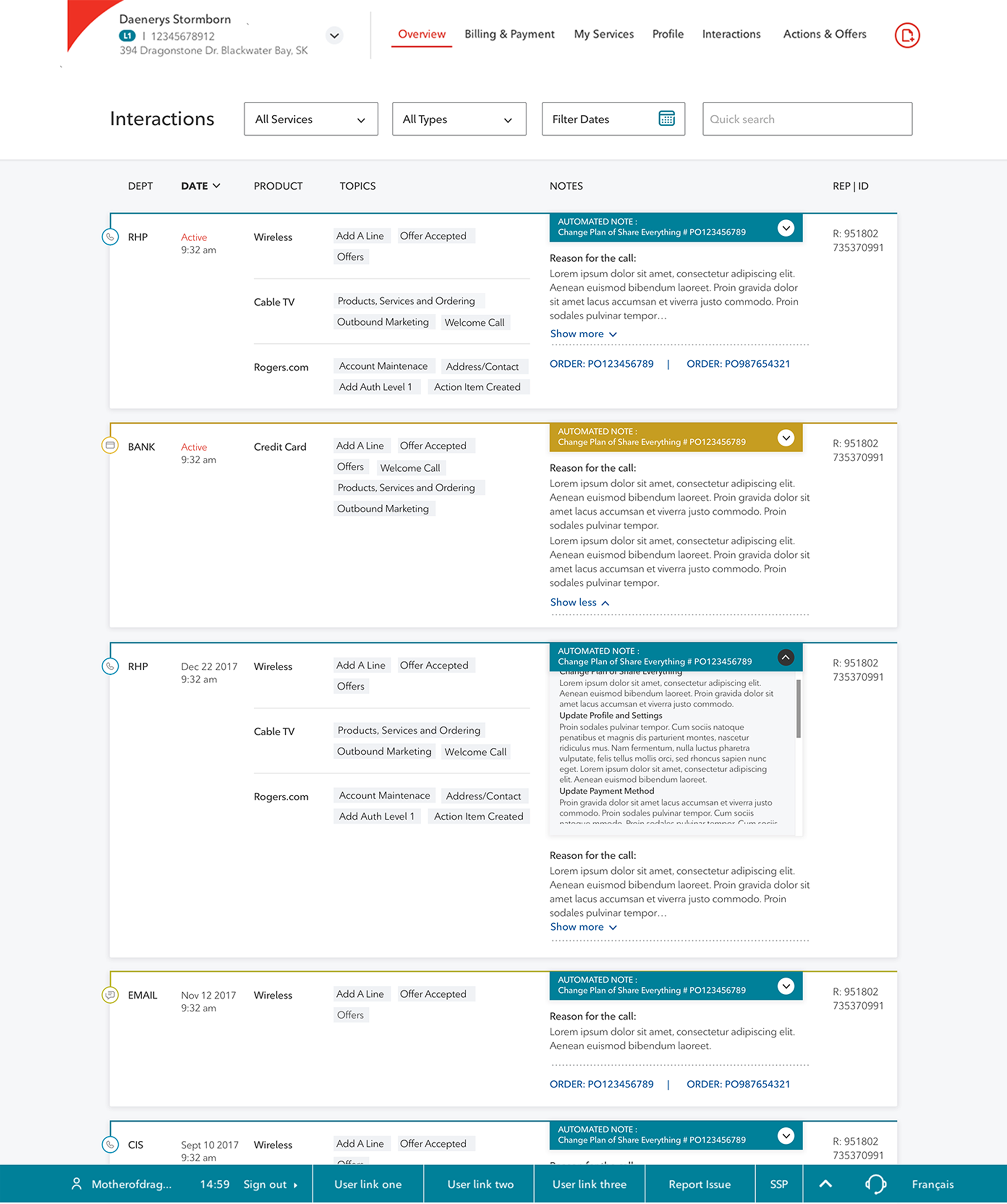
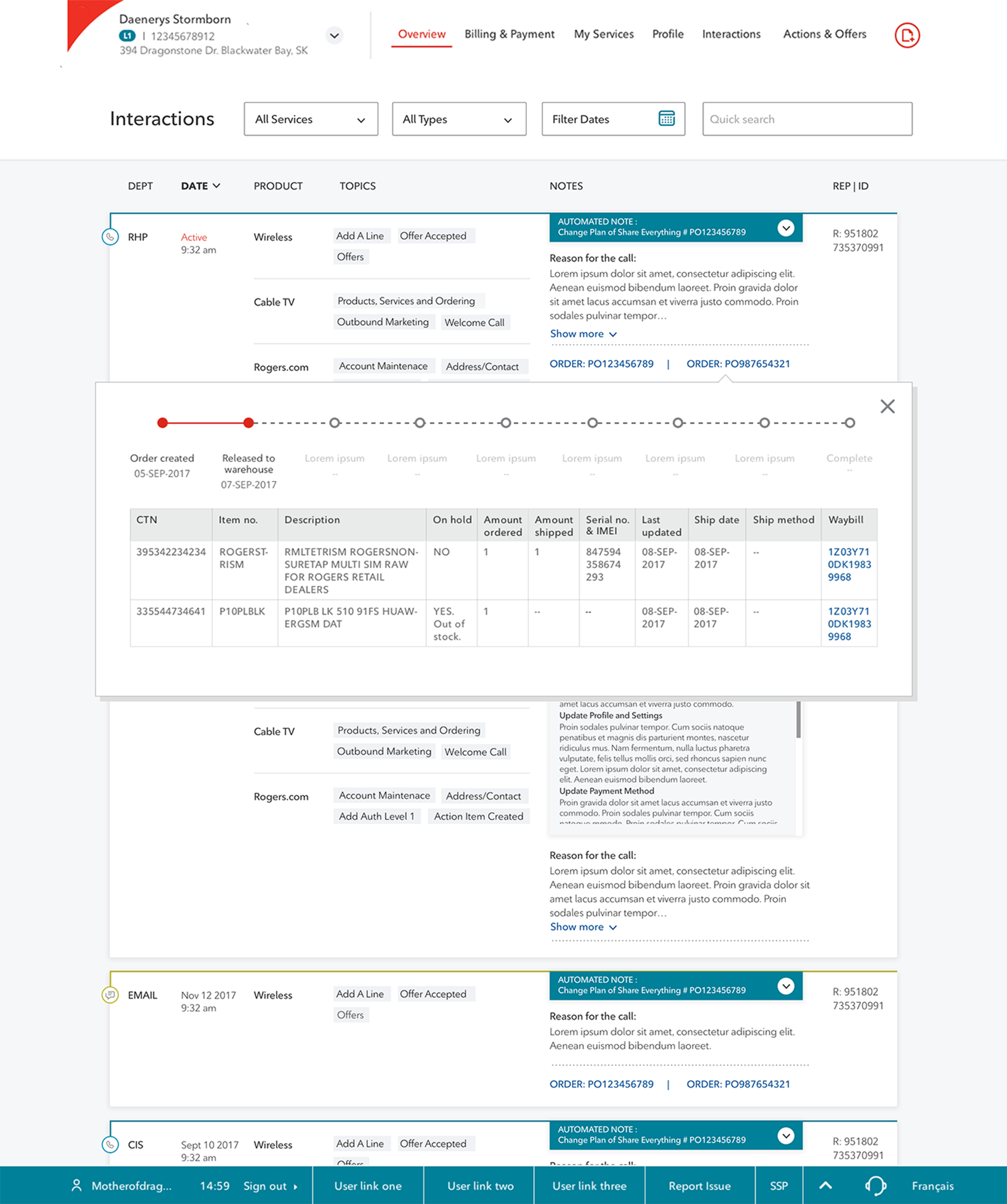
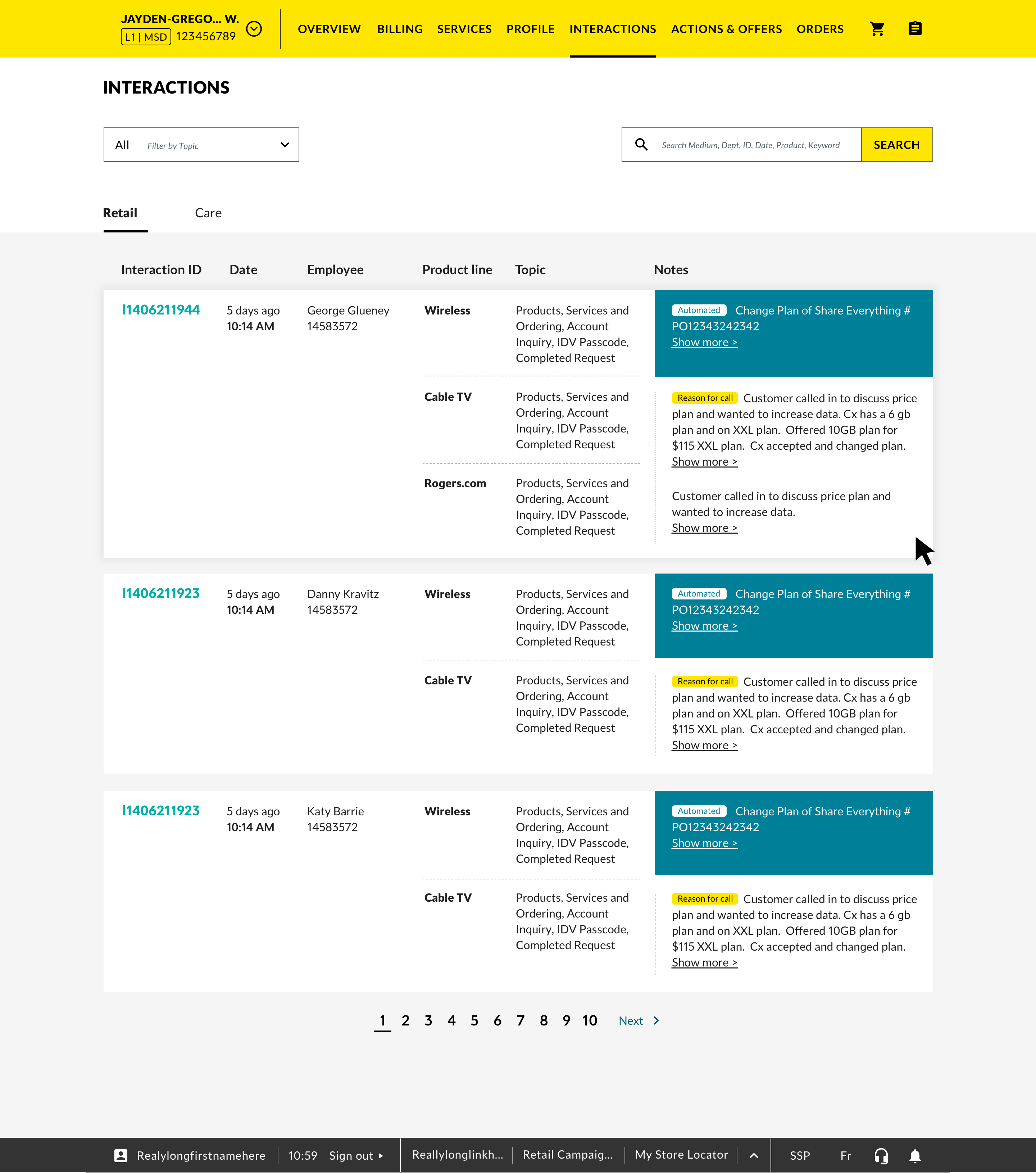
View Interaction Experience
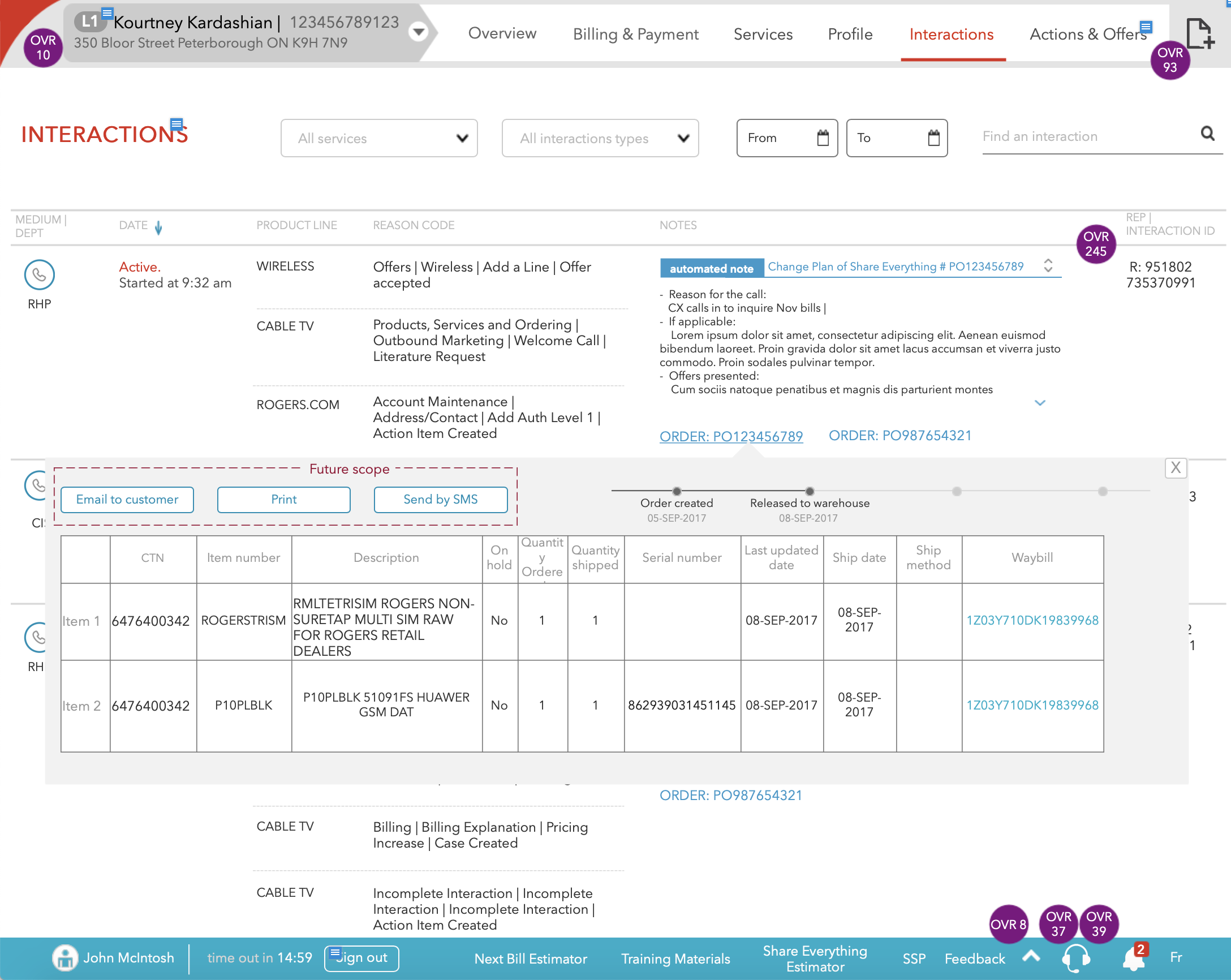
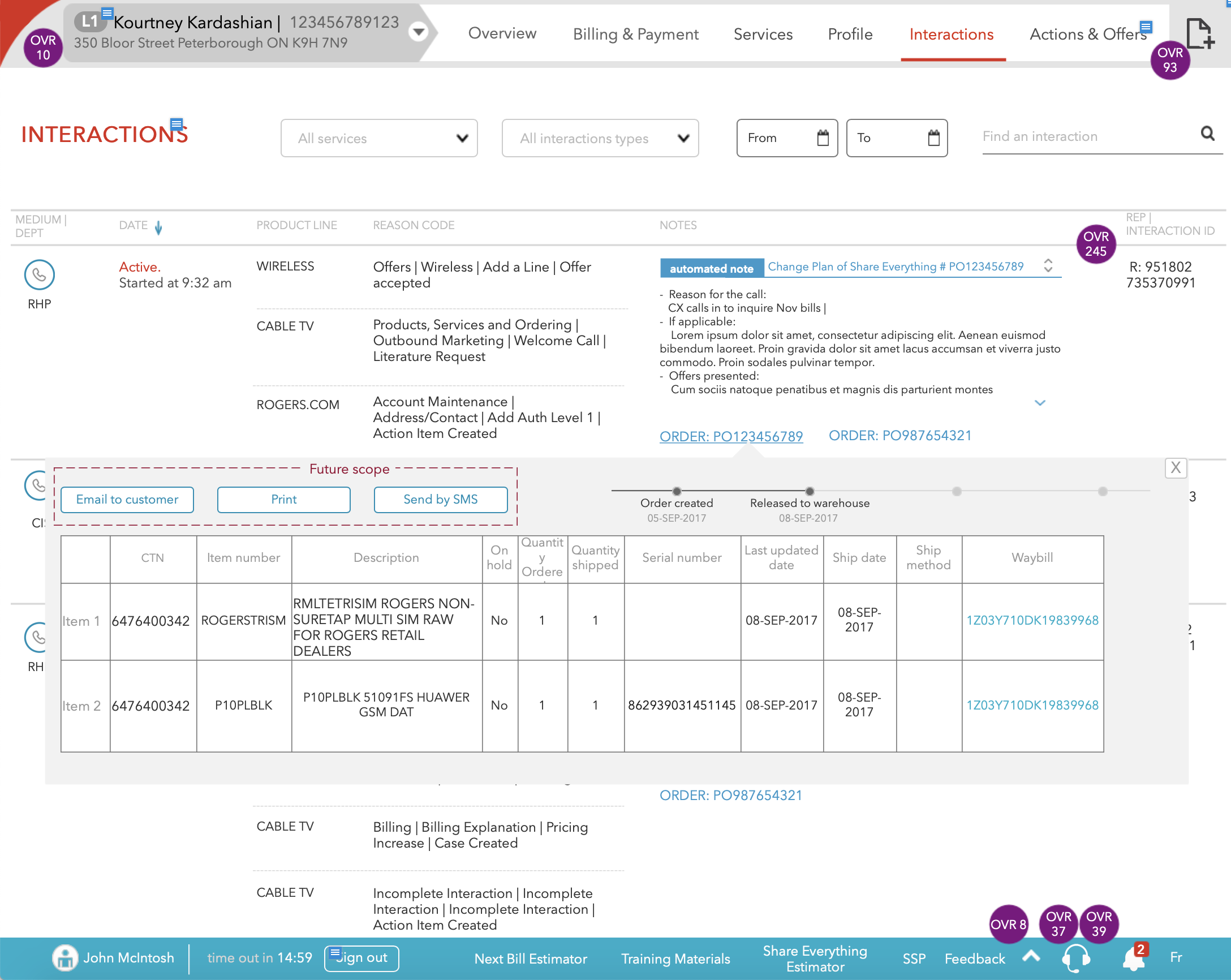
Interaction full page was designed to view interactions in a detailed view, including channels, dates, line of business, topics, automated notes, manul notes, associated orders/cases/tickets, employee ID.
Functions like searching/filtering/sorting are included as well.

Integration with other assets
Information integration is another consideration I put during wireframing. I envisioned to cross link interactions to associated orders/cases/tickets since they are part of the conversation with customers and we can pull out the actions in context. However, we want to componentize the content viewer so that we can share it with Order full page, Case full page, and Ticket full page and build just once and keep it consistent.

Timeline Concept (future scope)
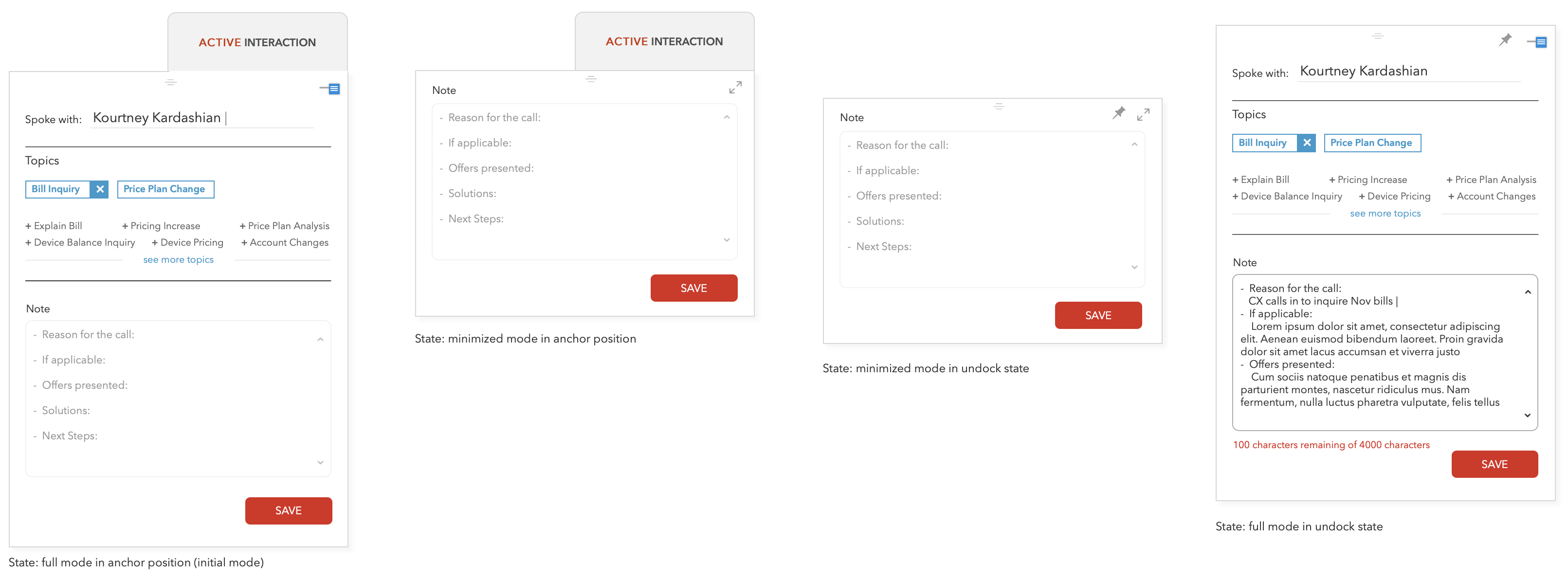
To accommodate different needs and dynamic contents all in the same usage dashboard area and also to surface the most needed information upon situation, I guided the team to explore a consistent pattern that layers contents in the model of situational contents plus basic contents, and create visual distance to reflect urgency and reading recommendation, as below illustrated:

Final Mocks
Brand A
Interaction creation modal, launching from the header:


Interaction Page:


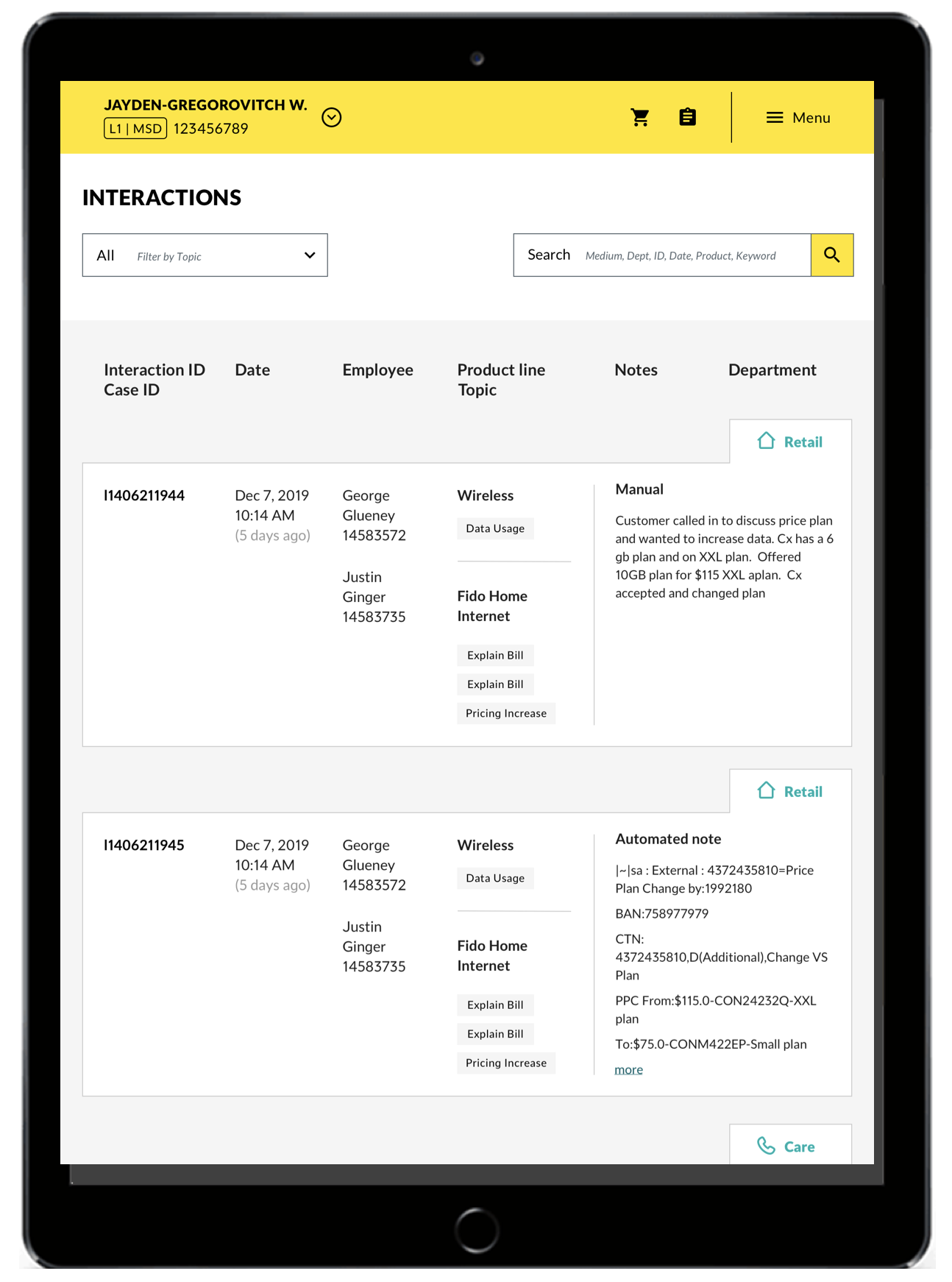
Brand B
Interaction creation modal, launching from header:


Tablet View